In the world of web development, choosing the right technology plays a crucial role in creating robust and efficient applications and websites. One of the most popular options among developers is React.
In this article, we will explore the reasons why using React for web development is a smart and valuable choice.
What is React?
React is an open-source JavaScript library developed by Facebook that allows the creation of interactive and reactive user interfaces.
With React, developers can divide the interface into reusable components, making project maintenance and scalability easier while providing a lighter and easier-to-maintain code.
Advantages of React
Efficiency and productivity in web development
One of the main advantages of React is its component-based approach. By creating reusable components, it’s possible to save time and effort in the development process, since these components can be used in different parts of the application.
Besides, React provides a broad set of tools and libraries that assist developers in building user interfaces more efficiently, which increases productivity.
Here are some of the key tools that support the development of a React application:
-
Routes and navigation
React is often combined with other popular tools to facilitate web development. One of them is React Router, which allows for the creation of routes and navigation in React applications in a simple and declarative manner. With React Router, it is possible to define routes for different components, enabling smooth and intuitive navigation between pages or sections of the application.
-
Application state
Another important tool is Redux, a state management library that allows for centralised and predictable control of the application state. Redux is widely used in React applications to manage the data flow between components, facilitating communication and information sharing throughout the application. -
Styling
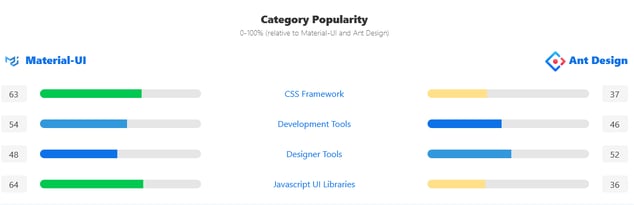
React has a vast library of ready-to-use components, such as Material-UI and Ant Design, which offer a set of styled and customisable components that streamline the development of visual interfaces. These libraries provide a solid foundation for building beautiful and responsive interfaces, allowing developers to focus more on the business logic rather than creating components from scratch.
-
Community and development of new tools
Finally, React has an active community and a wide range of development resources and tools, such as Create React App, which simplifies the initial setup of a React project with all the necessary dependencies and a well-defined folder structure. By using these tools and libraries, developers can increase their productivity and create React applications more quickly and efficiently, saving time and effort in developing high-quality user interfaces.

Reactivity and performance
React uses a concept called the “Virtual DOM” to update only the necessary parts of the interface, instead of the entire page. This makes applications more responsive and efficient, providing a better user experience.
The rendering of the Virtual DOM is extremely fast, allowing changes to be reflected on the interface immediately. This is particularly important for real-time applications such as chats, dashboards, and CRM systems.
Ecosystem and active community
React has a rich ecosystem and an active community of developers, which means there is an abundance of resources, libraries, and solutions available to assist in web development.
A key component of this ecosystem is NPM (Node Package Manager) - a package manager for the Node.js ecosystem, which includes React. By using NPM, developers can access a myriad of available packages that offer a variety of ready-to-use functionalities. This extensive library of NPM packages allows developers to extend the capabilities of React and streamline the development of their projects by using already tested and community-developed solutions.
In addition to packages, NPM also supports the installation of popular frameworks that complement React. An example is Next.js, a server-side rendering framework that offers advanced features such as static rendering, pre-rendering, and performance optimization. Next.js simplifies the creation of React applications with improved SEO, fast page loading, and scalability. Using Next.js along with React can significantly enhance the developer’s experience and the overall application performance, making it a valuable choice for projects that require these functionalities.
Cross-platform support
Another advantage of React is its ability to create applications that can run on different platforms, such as web, mobile, and desktop.
With React Native, it is possible to use the same knowledge and source code to create native applications for iOS and Android. This means that developers can reach a broad user base without the need to develop separate applications for each platform.
Here are some examples of well-known applications that use React and React Native:
-
Web applications
One remarkable example is Airbnb, one of the largest accommodation marketplaces. Airbnb uses React to build its highly interactive and responsive user interface, offering users a seamless and intuitive browsing experience.
Another example is WhatsApp Web. React plays a crucial role in building the web version of the popular messaging application, allowing users to access their conversations and send messages directly through the browser, providing a similar experience to the mobile application.
-
Mobile applications
Facebook uses React Native to develop significant parts of its mobile application, sharing most of the code between the iOS and Android versions. This not only saves development time and effort, but also maintains a consistent experience for users on both platforms.
Instagram is another example. React Native was used to create parts of the application, allowing the development team to share business logic and components between the iOS and Android versions. This enables Instagram to provide a similar experience on both platforms, maintaining brand consistency and streamlining development.
The food delivery application Uber Eats also uses React Native to create its cross-platform mobile application. With React Native, the Uber Eats development team can create and maintain a single codebase for iOS and Android, saving time and resources. This allows them to focus on delivering an excellent user experience and ensuring consistent functionality of the application across different platforms.

Conclusion
Using React for web development brings a range of significant benefits. Its component-based approach, development efficiency, reactivity, and cross-platform support make it a powerful choice for creating dynamic and modern user interfaces.
Besides, its rich ecosystem and active community provide access to resources, libraries, and solutions that assist developers in achieving even better results.
By exploring the potential of React and taking advantage of the vast ecosystem available, developers can create high-quality web applications with intuitive interfaces and exceptional performance. React is a smart choice for boosting web development and keeping up with the demands of the ever-evolving digital world.

