 The best compression in comparison to all formats
The best compression in comparison to all formats
OVERVIEW
First things first, what is AVIF? According to the caniuse website:
“A modern image format based on the AV1 video format. AVIF generally has better compression than WebP, JPEG, PNG and GIF and is designed to supersede them. AVIF competes with JPEG XL which has similar compression quality and is generally seen as more feature rich than AVIF.”
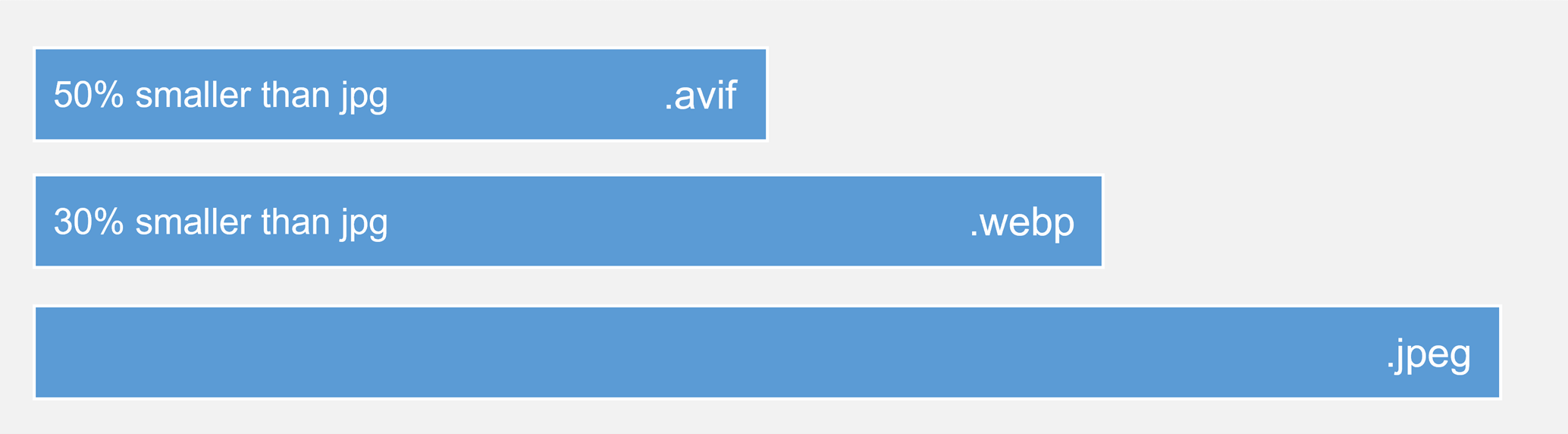
In other words, AVIF is an image format, smaller than the most famous formats like PNG or JPG, without losing quality.
The use of this kind of format is very important for the reasons listed below:
- Improve the performance of your website/web application;
- Use less bandwidth, and at the same time emit less carbon into the atmosphere;
- And of course, improve the User Experience.
HOW TO CONVERT IMAGES TO THE AVIF FORMAT
The most famous tools today are the avif.io and Squoosh (from Google).
I recommend the usage of Squoosh, since you can change the configurations into the images and visually see how the conversion impacted your image.
COMPATIBILITY
The list of the compatible browsers can be found here: https://caniuse.com/avif
Even if the browser that you use must be compatible, if it isn’t, you can just use the polyfill and the <picture> tag below.
THE <PICTURE> TAG
You don't need to wait for all browsers to support it – you can use content negotiation to determine browser support on the server, or use <picture> to provide a fallback to other supported image formats on the client, see the example below a fallback to a JPG image (in case of the AVIF format is not supported yet ):

POLYFILL
The polyfill to “create” the feature into the browser is the following.
However, as much as this polyfill is official, it does not work on private tabs in old browser versions of Firefox (53+) and Edge (17+).
It’s recommended to have polyfill + Use the <picture> tag for fallbacks.
To see all the compatible versions using the polyfill, follow the docs: https://github.com/kagami/avif.js
TO KNOW MORE
- Addy Osmani (Google Chrome team): https://www.smashingmagazine.com/2021/09/modern-image-formats-avif-webp/
- Jake Archibald (Google Chrome team): https://jakearchibald.com/2020/avif-has-landed/
- AVIF website (blog and tutorials aggregator): https://avif.io/blog/

